
L&D Aromáticos: a miniload with the smell of success
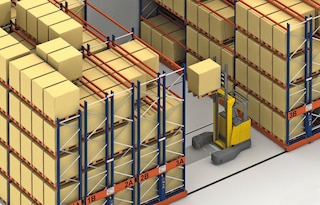
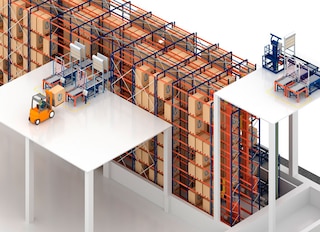
July 15, 2020The system, with capacity for 4,268 boxes, will be managed by Easy WMS, supervising stock and ensuring fast order preparation.

The system, with capacity for 4,268 boxes, will be managed by Easy WMS, supervising stock and ensuring fast order preparation.

The Italian company Vibar Nord will equip its warehouse in Gera Lario (Italy) with Movirack mobile pallet racks and pallet racking where it will house a total of 1,425 pallets.

Interlake Mecalux will equip it with live pallet racking served by a stacker crane, Movirack mobile racking and an automatic conveyor circuit.

Dexel, a waterproofing product manufacturer from the Sika Group, will equip its warehouse in Les Salles-du-Gardon (France) with Easy WMS, the Interlake Mecalux warehouse management system, and WMS for Production.

Intersurgical, a global supplier of medical devices for respiratory support, will deploy Interlake Mecalux’s Easy WMS warehouse management system in its new distribution center at its head office site in Wokingham (United Kingdom).

Groupe Mousset, a French logistics operator and carrier with 55 years of experience, will be implementing Easy WMS, WMS for e-commerce and Supply Chain Analytics from Mecalux in its two warehouses in France.

Interlake Mecalux will be equipping the Almenara Mall shopping center in Canelones (Uruguay) with a mezzanine floor that will multiply the useful storage space five times over, saving significant floor and logistics costs.

The warehouse, automatically connected to the production plant, is managed by Easy WMS.

The online stationery shop SURdiscount has renovated its warehouse in Quimper (in northern France) with the installation of Mecalux pallet racks offering storage capacity for 525 pallets.

With capacity for 270,000 pallets, the racks have been divided into 23 cells.

Clinical Nutrition, distributor of dietetic, sports and healthcare nutritional products, will install Easy WMS, Interlake Mecalux's warehouse management system in its warehouse in Argentona (a few kilometres from Barcelona).

PDC Logistics continues to expand its logistics facilities located in Szczecin (Poland) to obtain greater storage capacity and cope with increased international sales.

Interlake Mecalux will install an automated warehouse for boxes in the logistics center that NormaGrup Technology has in the municipality of Llanera (Spain).

The cosmetics company Natura Bissé has decided to renovate its premises in Barcelona (Spain) and enjoy the advantages of automating its logistics processes, namely: higher performance, 24-hour uninterrupted service and perfect control over merchandise.

The energy management and automation company Vector Motor Control will install 3 Interlake Mecalux software systems in its warehouse: Easy WMS, Supply Chain Analytics and Multi Carrier Shipping.

Cabezuelo Foods, a producer of pre-cooked, deep-frozen foods, will launch a new rack-supported warehouse in the village of Socuéllamos (Spain) with the Pallet Shuttle system operated by transfer cars.

Laboratorios Zotal, a company that manufactures and distributes specialty pharmaceuticals and biocide products, will install racks with the Pallet Shuttle system and pallet racks from Mecalux in its warehouse located in Camas (Seville).

In the face of the exceptional nature of the current situation, at Interlake Mecalux, we are working to keep our employees, customers and fellow citizens safe. At the same, we have maintained our business activities to provide your company with our usual service.

The flow racks guarantee the product rotation of Mexicana de Industrias y Marcas (MIYM).

TecnoRed, a company specialises in the provision of services and the sale of electrical material, will inaugurate a new distribution centre in the Chilean city of Valparaíso.